承接上一篇,新建專案後,按下試跑的畫面如下:
假設自己身為使用者,打開 App 後呈現一片空白是什麼感受?
為何此區塊(專有名詞稱為 Launch Screen)會呈現一片空白?
為何會需要 Launch Screen 的設計?
App Launch Screen 用途
App Launch Screen(啟動頁)是打開 App 時使用者會看到的第一個畫面,通常首次開啟 App 時會需要些許的緩衝時間,在正式呈現出 App 的使用畫面前,作為轉場畫面,期待帶給使用者們應用程式開啟很快的感覺。
部分 App 在 Launch Screen 設置廣告版位讓廣告主投放,屬於 AdMob 廣告及變現優化之商業模式議題;因此在 iOS/ Android design guideline 中都有寫到,建議 App 開發需注意使用者的體驗,並不建議安插廣告版位破壞使用者體驗。
Launch Screen Design Guideline
iOS 專有名詞:App Launch Screen
Android 專有名詞:App Splash Screen
iOS design guideline
Android design guideline
App Launch Screen 設計討論
Launch Screen(Page)常見的設計有兩種:Skeleton page vs. Splash page
這兩者的差異在於,Skeleton page 是有著基本介面架構但卻沒有任何實際內容的畫面
而 Splash page 通常是一個背景色搭配公司的Logo
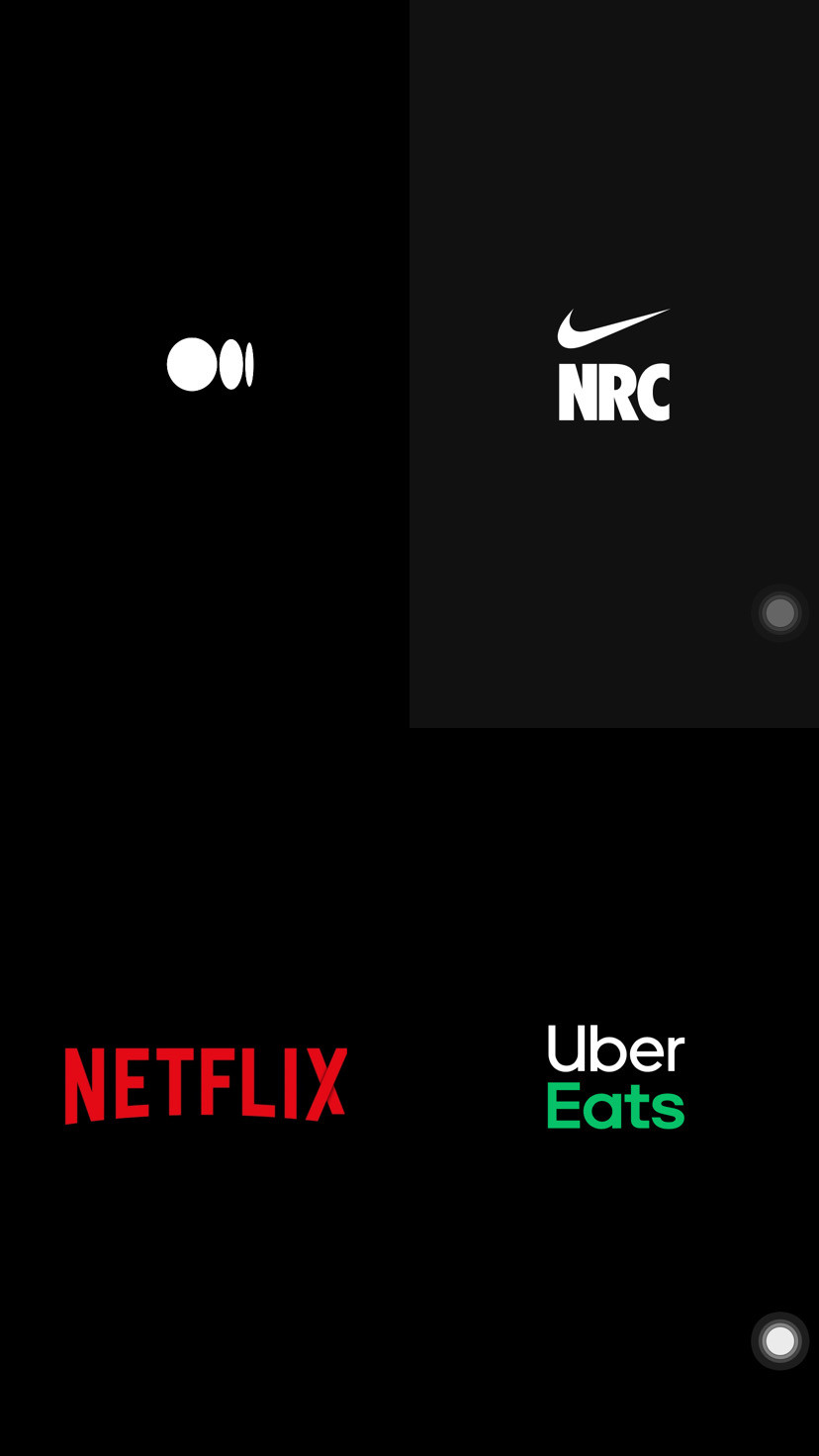
實際測試手機內建的多款 App,發現許多知名品牌 App 都是選擇使用 Splash Page 作為 Launch Screen,來加強使用者對於品牌的識別度印象,可以參考下圖:
考量使用者體驗的設計思路
可能的使用者情境:
假設當使用者正在使用手機裝置的社群 App 時,點擊朋友傳遞的 Medium 文章網址連結,此時啟動原本已經下載的Medium App,跳轉畫面應該如何設計?需要同時考量到使用者的等候耐心、體驗
跳轉畫面應該使用 splash page or skeleton page 作為 launch page?
歡迎大家分享使用 App 的體驗與觀察~
下一篇:ios Launch Screen 設計教學
